1 сентября
секунд
04 Янв, 15:05

Сборка модов Wotspeak
На данной странице игроки могут скачать модпак Wotspeak, который сделает времяпрепровождение в World of Tanks наиболее приятным и полезным. Мы постарались подобрать наиболее качественные и востребованные моды, чтобы обеспечить танкистов всем необходимым.
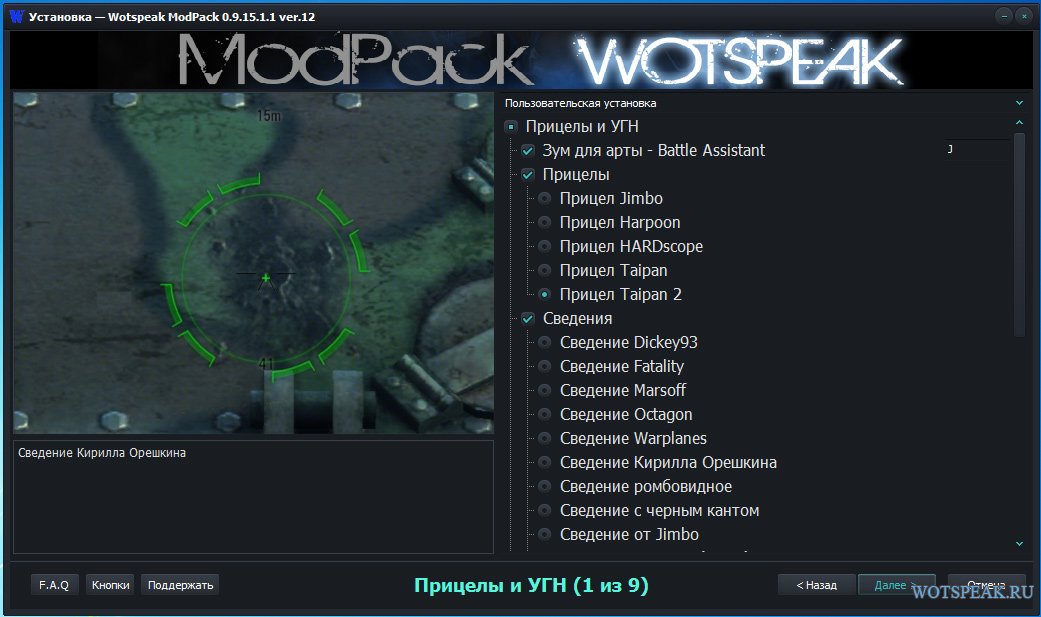
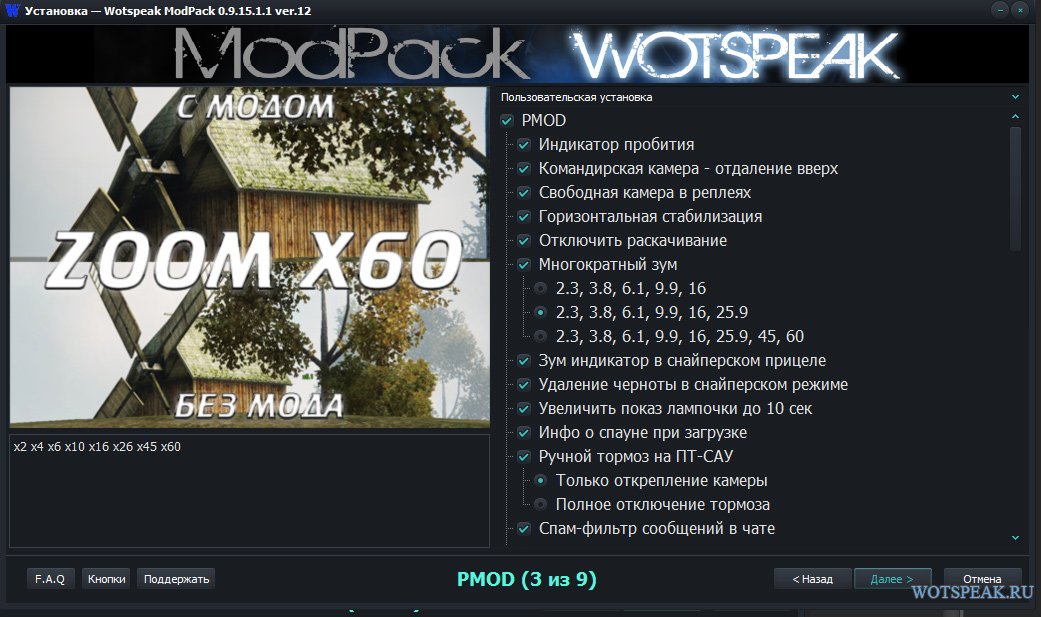
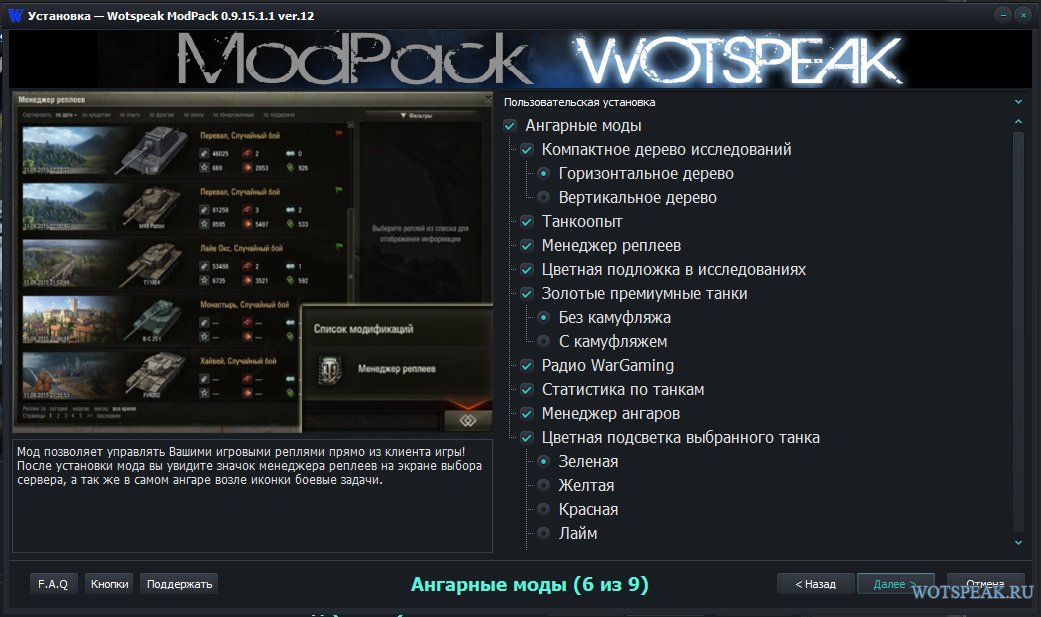
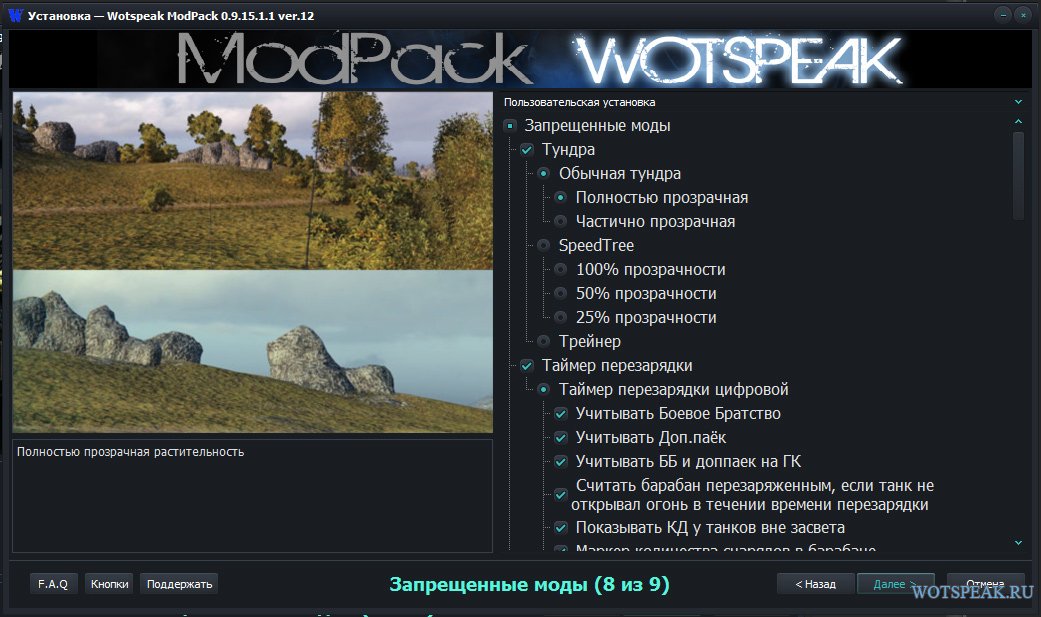
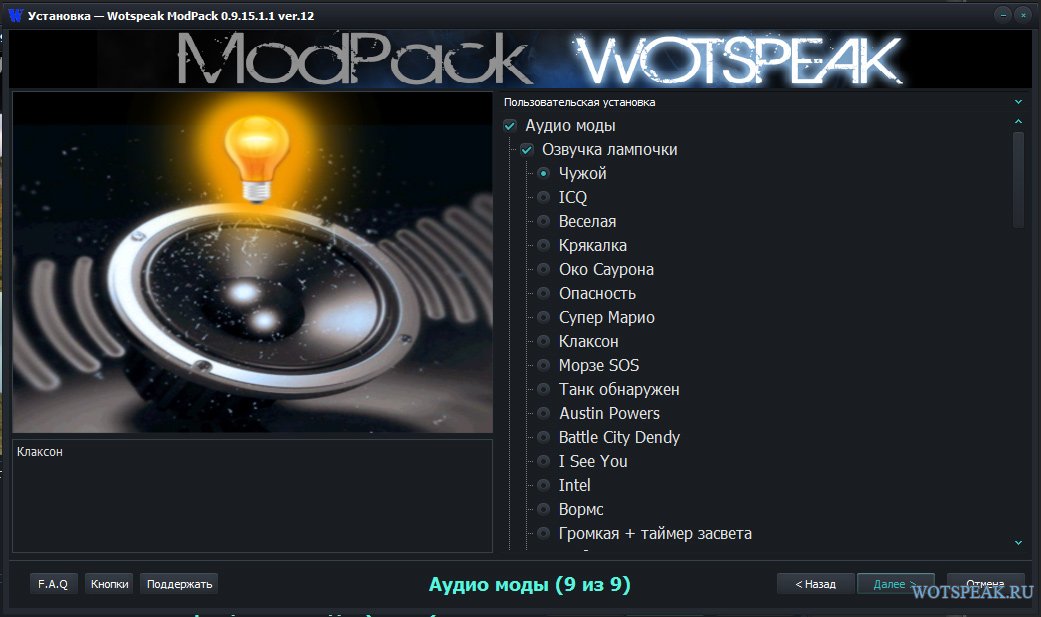
Для того, чтобы пользователь сразу освоился в программе после установки, вот спик мод пак обладает простым и понятным интерфейсом. Все модификации разбиты по разделам, чтобы сразу можно было найти те, которые позволяют добиться желаемого эффекта. Например, для подбора наиболее подходящего снайперского режима лучше сразу перейти в категорию “прицелы”. Справа от списка к выбранной позиции выводится скриншот из игры, наглядно демонстрирующий ее работу, а также внизу отображается краткое описание. Это поможет игроку не экспериментировать и не проверять все моды в поисках нужного, а сразу установить наиболее подходящий.
Игрок может вотспик модпак скачать бесплатно и сразу приступить к его использованию. Удобный интерфейс приложения гарантированно не создаст каких-либо трудностей. А в случае возникновения неполадок можно воспользоваться кнопкой “F.A.Q.” и получить ответы на все необходимые вопросы.
На данный момент модпак вотспик содержит в себе сотни модификаций самого разного предназначения, и данный список регулярно пополняется. Это гарантирует, что игрок всегда будет получать качественный контент, который прекрасно сочетается с клиентом World of Tanks. Ему лишь достаточно следить за новостями и своевременно загружать на сайте вотспик последнее обновление, которое появлется сразу же по мере готовности новой версии. Наши авторы регулярно следят за тем, чтобы моды не переставали работать с выходом нового контента в WoT и вносят изменения в конфигурацию в случае необходимости. Также мы поддерживаем связь с пользователями в комментариях на странице, где размещена сборка модов Wotspeak. Здесь любой может сообщить об ошибках, найденных в паке и сообщить нам о них. Это гарантирует, что все баги будут исправлены за максимально короткий период времени.
На данный момент wotspeak modpack содержит модификации, делающие следующие изменения:
переработка интерфейса, его оптимизация и улучшение отображаемой информации;
снайперские прицелы и сведения, помогающие стрелять более точно, нежели чем при стандартном;
большое количество XVM-контента, помогающего привести статистические данные в наиболее понятный и оптимальный вид;
изменение отображения урона, переработка индикаторов, панели повреждения и т.д.;
переработка внешнего вида игровых объектов;
ангарные модификации, меняющие интерфейс вкладок;
звуковые моды, перерабатывающие музыку WoT;
изменение загрузочных экранов;
множество модификаций, направленных на переработку определенных игровых элементов.
Также в сборке присутствует отдельный раздел, в котором находятся запрещенные моды. Сразу стоит отметить, что их танкист использует только на свой страх и риск, поскольку они не одобряются разработчиками. Это связано с тем, что они дают определенное преимущество в бою, которого быть не должно.
Чтобы сразу получить доступ ко всем модам, игроку достаточно зайти на вот спик официальный сайт, последняя версия будет доступна на данной странице. После быстрой загрузки он сможет быстро отметить необходимые моды и сразу же установить их в клиент, нажав пару кнопок. После этого пользователь сразу же сможет протестировать модификации в первом бою. Если танкист правильно подберет нужные моды, то его шансы на победу существенно возрастут.
Сборка модов Wotspeak - модпак Вотспик для World of tanks 1.7.0.2 WOT
О всех обнаруженных багах, глюках и любых проблемах сообщать в систему обращений. Посты подобного плана игнорируются или удаляются.
__________
посл.ред. 04 Янв, 15:27; всего 1 раз
Соxранить в txt